Trong tiến trình phát triển của kỷ nguyên 4.0, không ai có
thể phủ nhận tầm quan trọng và ích lợi vô hạn mà một giao diện người dùng tối
ưu, tính khả dụng cao mang lại cho website doanh nghiệp. Yếu tố này không chỉ
giúp gây dựng hình ảnh thương hiệu với công chúng mà còn cải thiện mức độ tương
tác của người dùng trên website.
Vậy những lợi ích này đến từ đâu? Dựa trên cơ sở nào mà thiết kế giao diện đa ngành lại mang tính quyết định đến hiệu năng tương tác người dùng đến vậy? Chúng ta cùng đi lý giải điều này ngay sau đây.

Hiểu về thiết kế giao diện người dùng
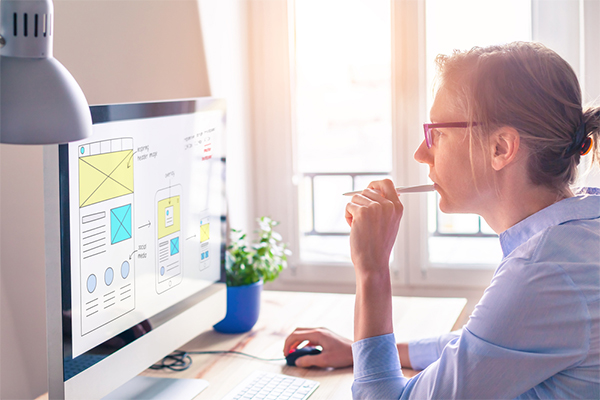
Thiết kế giao diện người dùng là quá trình kết hợp các yếu tố
cơ bản, trực quan của website như cách phối màu, phông chữ, hình ảnh, hoạt ảnh
để tạo ra một không gian trải nghiệm trực tuyến cho người dùng.
Các khía cạnh này cũng đóng vai trò điều hướng người dùng, hỗ
trợ chuyển đổi giao diện đa ngành, giúp trình bày thông tin một cách rõ ràng, dễ
hiểu. Từ đó, làm tăng tỷ lệ chuyển đổi trang, tránh cho khách hàng cảm thấy bị
choáng ngợp, bối rối.
Trọng tâm của quá trình thiết kế này là để tăng khả năng dự
đoán hành trình người dùng, hiểu được mong muốn cũng như mục đích của khách
hàng bằng những thao tác họ gợi ý trong lúc sử dụng website. Bên cạnh đó, đảm bảo
website được truy cập dễ dàng, nhanh chóng cũng là mục tiêu chính yếu của thiết
kế giao diện người dùng.

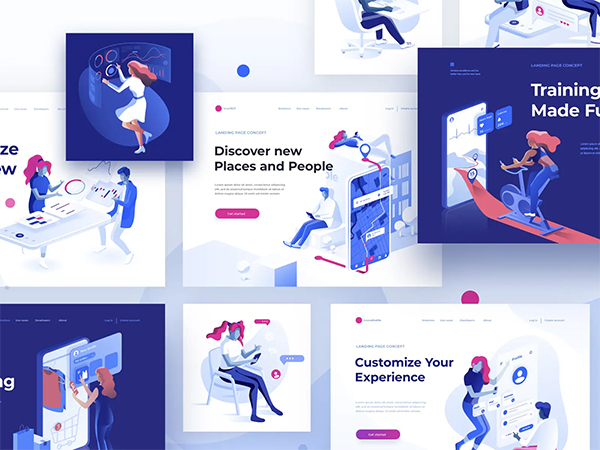
Thiết kế giao diện gồm ba khái niệm chính là thiết kế tương
tác, thiết kế trực quan và kiến trúc website. Đối với mỗi hạng mục này, hãy chắc
rằng bạn thống nhất được bố cục và làm cho chúng trở nên dễ đoán với tiềm thức
và thói quen lướt web của người dùng.
Một khi làm tốt được những điều trên website doanh nghiệp sẽ đạt được mức độ hài lòng cao từ khách hàng, giúp tăng hiệu quả hoạt động.
Mức độ tương tác người dùng là gì?
Mức độ tương tác người dùng là mức độ tham gia và quan tâm của
người dùng dành cho một website bất kỳ. Nó có thể được đo lường bằng tần suất
quay lại trang web, tần suất mua hàng và thời lượng họ bỏ ra trên website của bạn.
Mức tương tác của người dùng với trang web càng cao thì khả năng họ quay lại
mua sản phẩm, trải nghiệm dịch vụ của bạn càng lớn.
Đây còn được biết đến như lượng khách hàng tiềm năng. Họ có
xu hướng chi nhiều tiền hơn, hứa hẹn mang lại giá trị lâu dài cho bản thân
doanh nghiệp. Nếu không giữ chân được tệp khách hàng này, doanh nghiệp có thể bị
thất thoát một con số lợi nhuận khổng lồ.
Để thành công, doanh nghiệp cần phải xem trải nghiệm người dùng là long mạch, là kim chỉ nam của toàn bộ hoạt động thiết kế website. Đồng thời, chúng cũng là yếu tố quyết định sự thành bại của một doanh nghiệp trực tuyến.

Tại sao thiết kế giao diện lại quan trọng với mức độ tương tác người dùng?
Để lý giải cho tầm quan trọng của thiết kế giao diện với mức
độ tương tác người dùng, chúng ta cần kể đến sức ảnh hưởng của khía cạnh này đến
thị giác, chức năng thẩm mỹ và khả năng thỏa mãn nhu cầu người dùng. Một hệ thống
giao diện đa ngành tốt làm cho website dễ tiếp cận và chiếm lĩnh cảm tình khách
hàng hơn nhờ kích thích được thị giác và đáp ứng mong muốn tìm kiếm của họ.
Ngoài ra, giao diện người dùng cũng rất quan trọng trong việc
hình thành tương tác giữa thương hiệu và khách hàng. Khi website tích hợp được
đa dạng chức năng, đi kèm thị hiếu bắt mắt, mức độ tương tác người dùng sẽ tăng
lên, từ đó giúp củng cố lòng trung thành ở khách hàng.
Bằng cách nhận ra và giải quyết thỏa đáng nhu cầu người
dùng, làm website doanh nghiệp trở nên khả dụng, giao diện sẽ góp phần nâng cao
giá trị sản phẩm, mở rộng quy mô sản phẩm một cách hợp lý.

Đồng thời, hãy đảm bảo giao diện của bạn được trình bày trực
quan, mang tính điều hướng cao, giúp rút ngắn thời gian khách hàng bỏ ra để tìm
kiếm mặt hàng nào đó. Tốt nhất doanh nghiệp cần hiểu ý đồ của khách hàng, đoán
được tương tác của họ thông qua các hành vi biểu hiện trước đó để giải quyết
nhu cầu, tránh việc khách bị rối và phải rời khỏi trang web.
Ngoài nâng cấp trải nghiệm người dùng, đáp ứng các nhu cầu cốt
lõi, một giao diện người dùng hoàn hảo còn phải có được tính thẩm mỹ, độ nhận
diện cao. Nếu muốn đạt được lợi thế cạnh tranh thời đại số, doanh nghiệp cần phải
kết hợp được hai yếu tố trong cùng một giao diện đa ngành.

Thực hiện đầy đủ, đồng bộ những quy tắc thiết kế trên đây để
tối ưu hóa giao diện người dùng của bạn, thống lĩnh xu thế website và đạt mức
tăng trưởng lợi nhuận, doanh thu vượt trội.
Đọc đến đây, ắt hẳn bạn đã phần nào giải thích được nguyên do vì sao thiết kế giao diện đa ngành lại quan trọng với mức độ tương tác người dùng đến vậy. Sau bài viết này, chúng tôi hy vọng đã thông tin được đến bạn nhiều kiến thức hữu ích. Nếu có bất kỳ vướng mắc nào liên quan đến điều hành, quản lý website, hãy liên hệ ngay đến WEB3A – giải pháp website hàng đầu Việt Nam để nhận được sự hỗ trợ tận tình nhất.
>>> Xem thêm:
















Bình luận bài viết