
1. Website ấn tượng thu hút ánh nhìn ngay từ banner
Nếu website là điểm chạm đầu tiên của người dùng với doanh nghiệp trên internet, thì banner trên trang web ấy chính là thứ thu hút sự chú ý của họ nhanh nhất. Đó là cơ hội duy nhất quyết định được việc bạn có “chạm” được đến khách hàng hay không. Mọi thứ ấn tượng nhất, nổi bật nhất cần được đặt ở đây. Để khuyến khích họ tiếp tục kéo chuột sang những phần khác trên website của bạn. Bước vào một website với banner được đầu tư chỉn chu và đẹp mắt, khách hàng sẽ dễ để lại thiện cảm với bạn hơn đấy.

2. Màu sắc phù hợp và đồng nhất
Chọn lựa và phối hợp màu sắc cho website chưa bao giờ là điều dễ dàng. Đó là một quá trình đòi hỏi sự khéo léo và khôn ngoan của nhà thiết kế web. Bạn phải đảm bảo màu sắc thật sự hài hòa và đồng nhất. Chứ đừng là những mảng màu cắt ghép, chắp vá. Để rồi tổng thể website trông lộn xộn, gây khó chịu cho người dùng.
Để chọn được màu sắc cho website, mình thường trải qua ba bước sau:
a.Chọn màu chủ đạo:
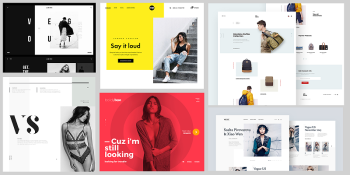
Tùy theo sản phẩm, tính cách thương hiệu, khách hàng mục tiêu,… của doanh nghiệp mà bạn sẽ có những cách chọn màu sắc riêng biệt. Bên cạnh đó, màu sắc khác nhau có khả năng thu hút những nhóm khách hàng cụ thể, thậm chí là thay đổi hành vi tiêu dùng. Bạn có thể nhìn hình ảnh dưới đây để làm ví dụ nhé:

Khi đã chọn được màu chủ đạo cho website của mình, bạn hãy nhớ thêm một nguyên tắc quan trọng. Màu sắc chủ đạo này làm nhiệm vụ thu hút khách hàng. Vì thế hãy đặt nó ở những nơi quan trọng, các vị trí bạn mong người dùng chú ý đến nhất, hoặc những nút/link CTA (như số điện thoại, form liên hệ, đăng ký nhận bản tin,…). Đừng đặt tràn lan khắp nơi, chỉ đặt những vùng cố định, cần khách hàng quan tâm thôi nhé!
b.Chọn màu điểm nhấn
Nếu chỉ có một màu sắc xuyên suốt, website của bạn sẽ trông thật buồn tẻ đấy. Để làm website của bạn trở nên thú vị hơn, nên kết hợp thêm 1 hoặc 2 màu sắc khác nữa. Nếu ngại việc phối màu không hợp lý, mình sẽ giới thiệu công cụ hỗ trợ bạn kết hợp màu sắc đẳng cấp như một chuyên gia, đó là Adobe Colors. (color.adobe.com)
Đây là bộ công cụ của Adobe cho phép người dùng nhanh chóng lựa chọn được một bộ màu phù hợp với trang web của mình, tuân thủ các nguyên tắc cơ bản về màu sắc. Adobe Colors là cách đơn giản để phối màu mà không sợ gặp những lỗi sai cơ bản.
c.Chọn màu nền cho website
Khi màu chủ đạo đã nổi bật rồi, màu nền của bạn cần nhẹ nhàng hơn. Điều này giúp người dùng cảm thấy thoải mái khi lướt web. Họ có thể dành nhiều thời gian ở trong website của bạn mà không cảm thấy khó chịu vì màu sắc.
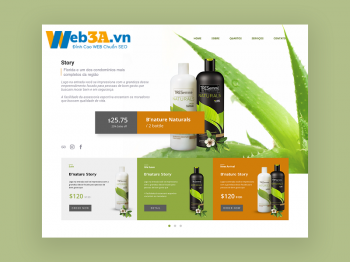
Mình sẽ để dưới đây hai ví dụ tương phản về việc chọn nền cho website, bạn có thể xem và tự đưa ra đánh giá nha:


3. Thiết kế sử dụng Animation
Thiết kế animation giúp bạn có một trang web lôi cuốn, và tạo trải nghiệm đáng nhớ cho người dùng. Chỉ cần một số chuyển động nhỏ cho hình ảnh trên website thôi, là bạn có thể thu hút ánh mắt của người dùng và khiến họ quan tâm đến những gì bạn muốn thể hiện đấy.
Những hiệu ứng animation thường xuất hiện khi người dùng scroll chuột lên – xuống, click chuột, chuyển trang…Website Animation đã và đang dần trở thành xu hướng phổ biến của nhiều website hiện nay.
4. Chọn font chữ phù hợpđể website ấn tượng
Bên cạnh màu sắc, thiết kế thì font chữ đóng một vai trò khá quan trọng trong việc để lại ấn tượng với khách hàng. Montserrat, Open Sans, Muli..… luôn là những font chữ được nhiều người yêu thích. Tuy nhiên, bạn cũng nên phá bỏ những quy tắc an toàn, chọn cho mình chữ font chữ độc đáo, mang lại sự mới lạ cho trang web của mình. Nhưng bay bổng đến đâu, bạn cũng phải nhớ chọn font chữ đáp ứng 3 tiêu chí sau nhé:
- Dễ đọc
- Phù hợp với phong cách thiết kế web
- Tương thích tốt trên nhiều thiết bị

- Trên đây là 4 yếu tố làm nên một website ấn tượng. Tất nhiên để thiết kế được một website thu hút người dùng, bạn cần nhiều thứ hơn nữa. Nhưng trước tiên, hãy đảm bảo web của bạn có đủ 4 điều mà mình đã liệt kê nhé.Và đón chờ thêm những bài viết mới từ mình nhé. Cảm ơn bạn đã quan tâm!

















Bình luận bài viết