Công nghệ camera ngày càng phát triển khiến cho dung lượng những bức ảnh ngày cao hơn, những hình ảnh đẹp và sắc nét sẽ khá là hấp dẫn và ấn tượng hơn với người dùng website. Tuy nhiên, với các hình ảnh chất lượng quá cao mà bạn không tìm cách giảm dung lượng ảnh xuống ở mức độ phù hợp thì nó sẽ ảnh hưởng đến trải nghiệm của người dùng khi vào website mà tốc độ load chậm.
1. Tác dụng khi giảm dung lượng ảnh cho website

Ảnh có dung lượng lớn sẽ là tác phẩm hoàn hảo dành cho các
nhà nhiếp ảnh hoặc sẽ là bức ảnh chất lượng cho những ai đang tìm kiếm để làm
background. Nhưng đối với các nhà thiết kế website thì đây là vấn đề nghiêm trọng.
Tất cả mọi người đều biết hình ảnh đẹp, rõ nét sẽ cuốn hút
và sinh động, dễ dàng truyền tải thông điệp hơn. Và khi truy cập vào website,
người dùng cũng thích xem các hình ảnh chất lượng, nhưng vấn đề là họ lại ngại
chờ đợi cho những bức ảnh tải xong. Đối với việc chờ đợi như vậy không phải là
điều tốt cho website của bạn họ sẽ thoát trang và bạn sẽ mất đi nguồn thu về
cho doanh nghiệp. Và từ đó giải pháp giảm dung lượng của hình ảnh đã được áp dụng
nhằm phục vụ cho các nhà thiết kế website
Việc giảm dung lượng ảnh giúp các website: Giảm thời gian chờ tải ảnh, đồng nghĩa tăng tốc độ tải trang, giải phóng bộ nhớ của máy chủ.
2. Hai phương thức nén ảnh phổ biến JPEG và PNG

Phương thức thứ nhất - JPEG
JPEG là một phương thức nén ảnh lossy khiến cho dung lượng bức
ảnh giảm xuống tới 80% có nghĩa là nó sẽ làm mất đi một phần thông tin của hình
ảnh. Cơ chế nén lossy là loại bỏ một số màu trùng lắp để làm giảm dung lượng ảnh.
Hình ảnh chúng ta nhìn thấy thực ra là một mạng lưới kết hợp màu li ti , khi bị
lấy đi một phần cũng không ảnh hưởng đến tổng thể hình ảnh. Bạn đừng quá lo lắng
kể cả những người tinh mắt nhất cũng sẽ khó nhận ra sự khác biệt này.
Cách làm này giúp JPEG làm giảm 80% dung lượng của bức ảnh gốc.
Đây là con số vô cùng ấn tượng, giúp một website có thể thoải mái dùng hình ảnh
để minh họa mà không sợ hết băng thông hay load chậm. Tuy nhiên, để sử dụng nén
JPEG để làm ảnh website thì không được ứng
dụng nhiều vì thuật toán nén lossy sẽ làm mất đi một phần chất lượng của hình ảnh.
Trường hợp nếu bạn nén quá mạnh sẽ làm nhòe ảnh, khiến bức ảnh và cả trang web
xấu đi các chi tiết cần độ sắc nét cao như chữ viết, họa tiết sẽ bị mờ đi trông
sẽ không có độ thẩm mỹ cao.
Phương thức thứ hai - PNG
PNG sử dụng thuật toán nén lossless có nghĩa là thông tin của
hình ảnh (màu sắc, độ sáng...) chỉ mất một phần rất rất nhỏ, do đó mà dung lượng
của ảnh sẽ không giảm đi nhiều.
PNG rất thích hợp sử dụng trong thiết kế hình ảnh cho website, PNG có dung lượng lớn nên mọi thông tin hình ảnh vẫn được bảo toàn chất lượng tối đa cho ảnh nén giúp cho website của bạn có được sự cân bằng giữa tốc độ tải trang và trải nghiệm người dùng.

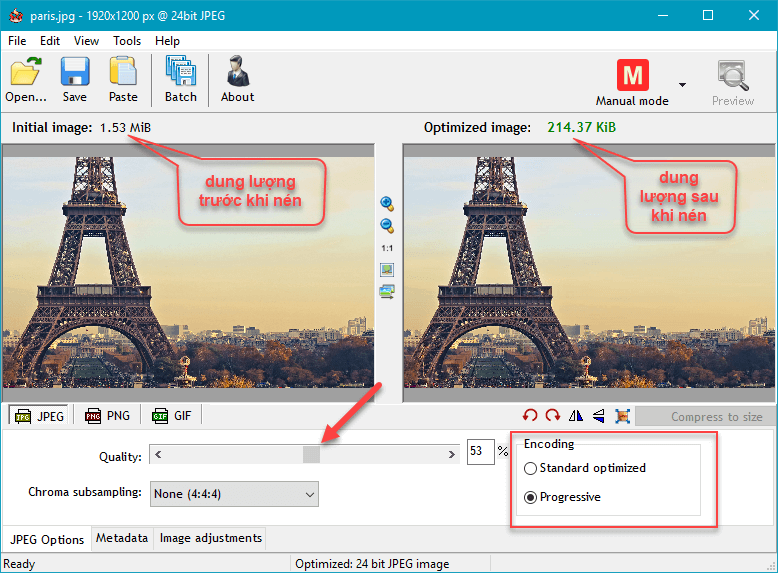
3. Bạn có thễ tự chỉnh sửa ảnh gốc để làm giảm dung lượng bằng những cách
- Sử dụng nền đều màu và đơn giản cho bức ảnh.
- Loại bỏ không gian nền dư thừa xung quanh đối tượng chủ đề.
- Dùng các công cụ của Photoshop hoặc các trình sửa ảnh tương tự để thay đổi kích thước ảnh gốc.
- Chọn Save for Web để lưu ảnh trong Photoshop để ảnh được tối ưu khi hiển thị trên website
- Ngoài ra bạn sử dụng công cụ posterize của Photoshop nếu nó không làm thay đổi hình ảnh của bạn quá nhiều.
- Bạn có thể sử dụng các phần mềm cho máy tính như FileOptimizer (Windows), ImageOptim (Mac), Trimage (Linux)... hoặc các công cụ online như CompressPNG, TinyPNG .
Như vậy, trong bài viết này Web3A đã đưa ra cho bạn cách mã
hóa của hai định dạng ảnh và các cách làm
giảm dung lượng ảnh cho website cách tối ưu nhất. Từ đây khi thiết kế
website hãy đảm bảo chất lượng và dung lượng ảnh để người dùng của bạn có được
trải nghiệm tốt nhất.
>>> Xem thêm:















Bình luận bài viết