Quy tắc 3C trong thiết kế banner website là gì? Bạn có phải
đang tìm kiếm một mẫu banner có thể diễn tả câu chuyện một cách đầy đủ và tràn
đầy cảm xúc, sau đó kêu gọi hành động của người dùng đã xem? Vậy thì bạn sẽ sớm
thất vọng đấy nhé.
Thực ra, người dùng không lên mạng để xem banner. Họ lên mạng
để đọc báo, lướt web, giải trí, tán gẫu với bạn bè… Và không giống như các quảng
cáo trên TV, quảng cáo hiển thị (Display Ads) không gây gián đoạn gì. Banner
hoàn toàn có thể chạy song song trên website khi người dùng đọc báo, chơi game,
xem video… Và mục tiêu của banner đó là tạo ra những thông điệp rõ ràng, cô đọng
lại trên mỗi kênh mà ta sử dụng.
Hiểu được vấn đề và bản chất của vấn đề này, bạn có thể khéo léo tận dụng quy tắc 3C từ Google để thu hút sự chú ý của người dùng tốt. Vậy bạn đã nghe qua nguyên tắc 3C chưa? Cùng tìm hiểu về quy tắc 3C trong thiết kế banner website ngay trong bài viết sau đây nhé!
Quy tắc 3C trong thiết kế banner website

1. Compelling (Hấp dẫn)
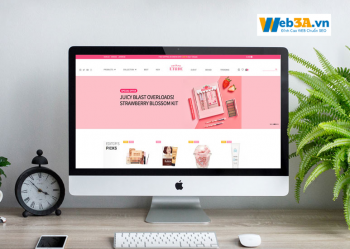
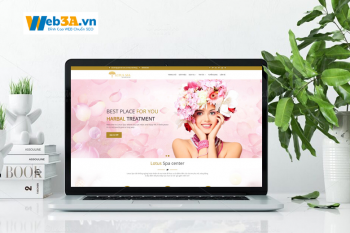
Trước hết, banner cần thu hút thị giác để nhận được sự chú ý của người dùng từ cái nhìn đầu tiên. Sau đó, thông điệp marketing mới có cơ hội tỏa sáng được. Những yếu tố như: hiệu ứng chuyển động, font chữ, màu sắc thương hiệu, câu từ rõ ràng… sẽ giúp banner của bạn nổi bật hơn nữa. Đây là quy tắc thứ nhất trong thiết kế banner website.
2. Concise (Súc tích)
Trên phương diện digital, banner có rất ít thời gian để tiếp cận với người dùng. Rất nhanh sau đó, họ sẽ mất tập trung rồi lướt đi mà không nhìn banner. Vì vậy hãy đảm bảo thông điệp trên banner thật ngắn gọn, súc tích, thu hút. Đây là quy tắc thứ 2 trong thiết kế banner website.
3. Clear (Rõ ràng)

Kích thước banner thường sẽ không quá lớn, có những banner
kích thước rất nhỏ và hẹp. Đừng quá tham lam và “nói” quá nhiều trên 1 banner.
Banner của bạn sẽ nhìn rất lộn xộn và trở nên khó đọc. Thay vào đó, bạn hãy
truyền tải 1 và chỉ 1 thông điệp thôi và chỉ về 1 sản phẩm nhất định nào đó. Việc
rõ ràng này cũng phải áp dụng cho cả lời kêu gọi hành động.
Cũng giống như bất kỳ một chiến dịch Marketing nào, thành
công của một chiến dịch Digital Display Ads cũng phụ thuộc rất lớn vào Chất lượng
Sáng tạo của nó.
Thực ra, người dùng thường không lên mạng để xem banner của
bạn. Họ lên mạng để đọc báo, lướt web, giải trí, nhắn tin với bạn bè… Và không
giống như các quảng cáo trên TV, quảng cáo hiển thị (Display Ads) không gây bất
kì gián đoạn nào. Banner hoàn toàn có thể chạy song song trên website khi người
dùng đang đọc báo, chơi game hay xem video… Và mục tiêu của banner đó là tạo ra
những thông điệp rõ ràng, cô đọng trên mỗi kênh mà ta sử dụng.
Video sẽ rất thích hợp cho việc kể chuyện, truyền tải hết những
thông điệp mang tính phức tạp hoặc mang đậm tính cảm xúc cho người xem; phù hợp
cho nhiều mục tiêu xây dựng thương hiệu. Trong khi đó banner được thiết kế để
dành cho một mục tiêu cụ thể. Và mục tiêu đó là tạo ra những thông điệp tính chất
rõ ràng, cô đọng trên mỗi nơi mà ta sử dụng.
Các kênh truyền thông ngày nay ngày càng trở nên đa dạng, không thể dùng tư duy one-size-fits-all được nữa. Đừng cố gắng làm rất nhiều thứ trên chỉ bằng một platform digital, hãy kết hợp điểm mạnh của mỗi kênh để vẽ nên một câu chuyện hoàn hảo.
>>> Xem thêm:

















Bình luận bài viết