Nút kêu gọi hành đông CTA là một công cụ marketing online vô cùng hiệu quả dành cho các doanh nghiệp, nó góp phần cải thiện tỷ lệ chuyển đổi cũng như tác động đến thứ hạng của từ khóa khi làm SEO. Tuy nhiên hiện nay, có nhiều doanh nghiệp sử dụng CTA chưa thực sự hiệu quả vì thế việc tối ưu CTA là nhiệm vụ cực kỳ quan trọng mà các doanh nghiệp cần phải làm ngay lập tức. Vậy có những cách nào có thể tối ưu nút kêu gọi hành động CTA tăng tỷ lệ chuyển đổi? Hãy theo dõi bài viết dưới đây.
Nút kêu gọi hành động là gì?
Nút kêu gọi hành động (CTA - Call to Action) là các nút sử dụng trong trang web và các trang đích được thể hiện dưới dạng hình ảnh, đường dẫn link,... hoạt động như một biển chỉ dẫn điều hướng người dùng đến những liên kết tiếp theo với các hành động đem lại lợi ích cho website hay một mục đích cụ thể nào khác.

Lợi ích của nút kêu gọi hành động trong thiết kế website
Các nút kêu gọi hành động (CTA) đa dạng và phong phú là thế nhưng chung quy, chúng được dùng với mong muốn thu hút khách truy cập vào một trang đích khác và hoàn tất chuyển đổi.
Xóa tan rào cản do dự và bối rối trong quyết định
Nút kêu gọi hành động CTA hiệu quả sẽ giúp hành trình trải nghiệm website của khách hàng rõ ràng, mang đến những lời gợi ý khác hàng phải làm gì tiếp theo (truy cập trang nhất định, đặt cuộc gọi, hoặc đọc bài báo cụ thể).
Đảm bảo được ý nghĩa trong mỗi phần nội dung
Bằng cách đính kèm CTA cho những nội dung mới, bạn sẽ đảm bảo được những nội dung chuyên biệt/nổi bật được thiết kế phù hợp với kế hoạch tiếp thị tổng thể của mình. Ngoài ra, các phần nội dung chứa ý nghĩa tốt sẽ giúp website gia tăng lượng người xem và chuyển đổi thành khách hàng.
Tăng doanh số bán hàng
Sử dụng CTA giúp gia tăng lượng người xem, họ là những khách hàng tiềm năng sẽ giúp doanh nghiệp của bạn tăng doanh số bán hàng.
Thúc đẩy nhiều hành động khác nhau tùy vào mục tiêu của nội dung (Content)
Mục tiêu của nội dung (Content) trong CTA có thể bao gồm việc thu thập thông tin khách hàng, tăng lượt xem cho một trang con nào đó, sự theo dõi thường xuyên của khách hàng, chốt sales, mời khách hàng dùng thử,... Những nút lệnh CTA được thiết kế hấp dẫn sẽ kích thích người dùng truy cập vào.
Các thể loại nút kêu gọi hành động và ví dụ điển hình của CTA trong thiết kế website
Dù các nút kêu gọi hành động CTA luôn phong phú và đa dạng nhưng nhìn chung, chúng được chia ra thành 7 loại CTA cụ thể
7 loại nút kêu gọi hành động CTA cơ bản
Có tất cả 7 loại CTA cơ bản giúp bạn đọc có cái nhìn chung
nhất và dễ dàng hình dung hơn về công nghệ này. Bảy loại nút CTA bao gồm ở các
dạng:
- Dạng khách hàng tiềm năng (Leads)
- Dạng biểu mẫu (Forms)
- Dạng khám phá dịch vụ hoặc sản phẩm (Service or Product Discovery)
- Dạng chia sẻ (Sharing)
- Dạng tiếp tục (Continue)
- Dạng quảng cáo sự kiện (Event Promoter)
- Dạng chốt sales (Sale Closer)

Các nút kêu gọi hành động (CTA) thực tế phổ biến trong thiết kế website
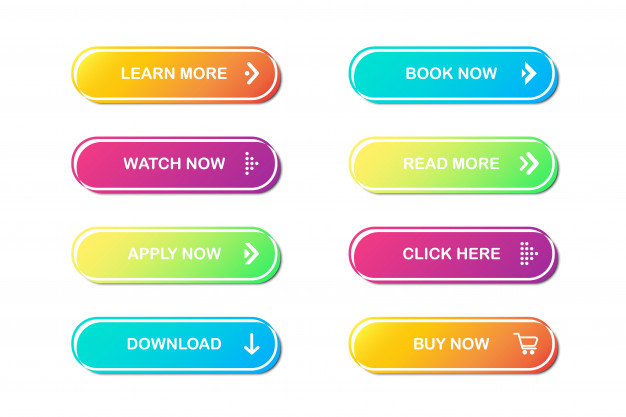
Các nút kêu gọi hành động (CTA) thường đa dạng tùy thuộc vào ngữ cảnh. Các loại hình khác nhau sẽ không sử dụng cùng mẫu nút lệnh CTA. Vì thế, sau đây là một số ví dụ điển hình về những nút kêu gọi hành động CTA phổ biến:
- Đăng ký ngay (Sign up)
- Mua ngay (Buy now)
- Bắt đầu ngay (Get Start)
- Xem thêm (Learn more)
- Tải xuống ngay (Dowload now)
- Duy nhất trong hôm nay (Only today)
- Giảm giá sốc (Shock discounts)
- Theo dõi tại đây (Subscirbe here)
- Thử miễn phí (Try for free)
- Tham gia với chúng tôi (Join us)
- Liên hệ với chúng tôi (Contact us)

Ngoài ra, nút kêu gọi hành động (CTA) được sáng tạo bằng nhiều ngôn từ, hình ảnh và màu sắc khác nhau để thu hút sự chú ý của khách hàng.
10 cách tối ưu nút kêu gọi hành động CTA tăng tỷ lệ chuyển đổi
Khai thác tối đa giá trị của nút kêu gọi hành động (CTA) mang
lại cần phải có những chiến lược nhằm tạo ra các nút lệnh hiệu quả nhất. Việc
thiết kế nút CTA cần phải có kế hoạch và mục tiêu rõ ràng, quá trình nghiên cứu
kỹ lưỡng trước khi bắt tay vào thực hiện.
Sau đây là 10 yếu tố quan trọng ảnh hưởng đến giá trị của nút kêu gọi hành động:
Thiết kế tốt
Thẩm mỹ là một trong những yếu tốt đầu tiên mà người dùng có
thể cảm hay bị hấp dẫn bởi CTA đó hay không trong Thiết Kế Website. Vì thế, việc
quan tâm đến phần thiết kế nút lệnh CTA sẽ gia tăng thêm hiệu quả của nút lệnh.
Tạo một thiết kế nút kêu gọi hành động CTA đạt hiệu quả cần
quan tâm đến:
- Màu sắc nổi bật và phù hợp
- Kích thước nút kêu gọi CTA
- Vị trí đặt nút lệnh
- Hình dạng nút lệnh
- Nội dung chứa đựng trong nút kêu gọi hành động CTA
Khả năng hiển thị cao
Lời kêu gọi là điều đáng được chú ý nhất trong trang web. Vì thế, nút lệnh CTA cần thể hiện rõ ràng sự nổi bật của nó, chẳng hạn qua việc kích thước form chữ phải đủ lớn, màu sắc nổi bật, bắt mắt người xem.
Giá trị mang đến
Việc thuyết phục người dùng thực hiện mong muốn của bạn thông qua nút kêu gọi hành động CTA là điều không hề dễ dàng. Bởi thế, hãy mang lại cho họ những giá trị và lợi ích nhất định, bạn có thể xem đây là món quà mà người dùng nhận được sau khi họ nhấp vào.
Độ dài phù hợp
Người dùng ngày nay thường bỏ qua những đoạn văn dài dòng nhiều chữ, một nút kêu gọi hành động (CTA) hiệu quả cần phải được quan tâm đến độ dài. Trên thực tế, độ dài nút CTA thường cần ngắn gọn, súc tích, trong khoảng từ 2-5 chữ là hợp lý.
Cảm giác khẩn cẩp
Một trải nghiệm người dùng thường bị thu hút vào nhiều yếu tố khiến họ phân tâm, việc tạo ra một sự khẩn cấp mạnh mẽ trong CTA sẽ kích thích người dùng hành động ngay lập tức thay vì trì hoãn hoạt động.
Đặt ở vị trí trong trang đầu tiên
Các thông tin quan trọng và cần được chú ý trong CTA nên được đặt những vị trí trong trang đầu tiên, bạn có thể đặt ở một góc phía dưới màn hình, nơi mà người dùng không thể bỏ lỡ nó, đồng thời cũng không làm họ bị mất tập trung.
Hệ thống cấp bậc tự nhiên
Trong một website sẽ có nhiều nút lệnh với vai trò khác nhau nhưng chúng không phải đều là CTA, hãy chỉ quan tâm đến nút CTA của bạn làm cho chúng luôn lớn và sáng nhất. Đối với các nút khác, nên thiết kế ít sự thu hút hơn bởi những gam màu xám hoặc đơn sắc.
Thêm dòng thông tin trong CTA
Có một số trường hợp nút kêu gọi hành động CTA của bạn vì ngắn gọn nên chưa thể hiện được trọn ý, việc bổ sung thêm dùng thông tin nhỏ ở phía dưới nút văn bản của mình cũng là một ý tưởng không tồi.
Các từ hành động mạnh mẽ (Strong words)
Giống với tên gọi của nó, thiết kế này để buộc người dùng hành động. Vì vậy, một nút kêu gọi hành động CTA hiệu quả nên được kết hợp với các từ ngữ mạnh mẽ “Khám phá”, “Mua ngay”, “Ưu đãi mới nhất”,...
Mở rộng khoảng trắng
Các nút CTA của bạn cần có những khoảng trắng "nghỉ"
xung quanh chúng với tác dụng thu hút sự chú ý của người dùng và giúp nó nổi bật.
Tóm lại, việc ứng dụng hiệu quả các mẹo sử dụng nút kêu gọi hành động CTA tăng giá trị chuyển đổi trong thiết kế website, khai thác tối ưu được lợi ích cũng như sự thành công trong hoạt động của trang web.
Kết luận
Các nút kêu gọi hành động CTA được giới marketing, đặc biệt
là content chú ý vì chúng hoàn toàn có giá trị và là một yếu tố góp phần tạo
nên thành công của trang web. Hiểu rõ được giá trị của các nút kêu gọi hành động
CTA và các mẹo sử dụng chúng để gia tăng Tỷ Lệ Chuyển Đổi, giúp ứng dụng hiệu
quả và mang lại thành công nhất cho website của mình.
>>> Xem thêm:

















Bình luận bài viết