Trong thiết kế website, màu sắc mang ý nghĩa vô cùng to lớn, đặc biệt là ảnh hưởng trực tiếp đến tâm lý người truy cập.
1. Tầm quan trọng của màu sắc trong thiết kế website
Màu sắc có ở mọi nơi trong cuộc sống của chúng ta. Mỗi vật mỗi
cảnh đều có một màu sắc riêng của nó. Màu sắc tác động đến cách chúng ta suy
nghĩ, cảm nhận và hành xử.

Trong thiết kế website, màu sắc ảnh hưởng đến nơi chúng ta
nhìn, những gì chúng ta nhấp vào và cách hiển thị những yếu tố trên trang web đến
người dùng. Màu sắc đóng vai trò vô cùng quan trọng trong thiết kế web. Màu sắc
chính là yếu tố quan trọng quyết định thẩm mỹ của trang web. Màu sắc tạo cảm
xúc cho người truy cập trang web, nghệ thuật phối màu còn nói lên ý tưởng của
người thiết kế web muốn truyền đạt.
Việc phối màu trong thiết kế web phải phù hợp với ý tưởng của người thiết kế đến đối tượng muốn truyền đạt, phù hợp sở thích và văn hóa, hoàn cảnh.
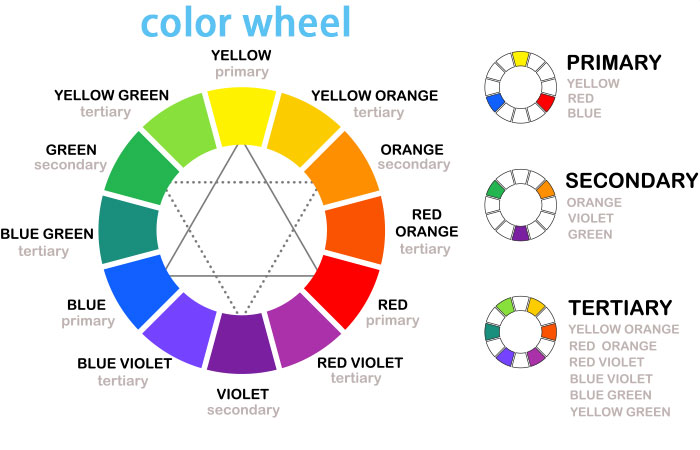
2. Ý nghĩa của màu sắc trong thiết kế website

- Màu xanh gợi sự tin tưởng và tính đảm bảo. Tạo cảm giác bình yêu, tin cậy.
- Màu đỏ là màu nóng. Tiếp xúc với màu đỏ khiến người ta năng nổ, mạnh mẽ, dễ bị kích thích, say mê.
- Màu xanh lá cây. Màu đậm biểu trưng cho sự giàu có và thanh thế. Nhạt thể hiện sự êm đềm.
- Màu vàng tượng trưng cho sự lạc quan, tích cực, ấm áp. Sự sáng tạo và sinh lực.
- Màu tím gợi lên điều huyền bí, sự tinh vi, sự coi trọng yếu tố tinh thần, hoài cổ và tính đa cảm.
- Màu hồng đậm thể hiện sinh lực, sự trẻ trung, vui nhộn và sôi nổi. Nhạt tạo cảm giác dễ mến, lãng mạn.
- Màu cam gợi sự vui vẻ, cởi mở, đầy sức sống. Cam nhạt – hàng hóa dành cho thị trường cấp cao
- Màu nâu gợi nên sự mộc mạc, giản dị, bền bỉ. Nếu màu nâu gốm tạo cảm giác giá trị.
- Màu đen quyền uy và cổ điển là những thứ nó gợi lên cho chúng ta. Phù hợp với những sản phẩm đắt tiền.
- Màu trắng sạch sẽ và tinh khiết. Hợp cho các sản phẩm liên quan đến lứa tuổi nhi đồng và liên quan đến sức khỏe.
Bên cạnh đó, ngoài chú ý đến việc ý nghĩa của màu sắc trong thiết kế website, thì bạn cần lưu tâm đến cách thức phối, tỷ lệ... màu sắc, để đem lại sự kết hợp hài hòa, tránh tình trạng tẻ nhạt hay gây khó chịu cho người truy cập.

3. Bí quyết lựa màu văn bản khi thiết kế website
Bản thân màu sắc đã là một thứ ngôn ngữ. Nó có thể thu hút sự
chú ý của bạn, cung cấp thông tin cho bạn, thay đổi cảm xúc của bạn và mang đến
cho bạn một loạt những cảm xúc khác nhau. Tuy nhiên, lựa chọn màu sắc phù hợp với
văn bản trên website của bạn là một bước căn bản, và nên được thực hiện trước
khi cần đến những lựa chọn nâng cao sau đó.
Màu sắc văn bản cũng mong manh như một yếu tố trong một bức
họa: nó có thể tạo nên một sự hài hòa trọn vẹn, phong phú hơn hoặc cũng có thể
theo hướng tiêu cực phá vỡ thế cân bằng ổn định hiện có trong trang của bạn. Nếu
bạn định tạo ra một bảng màu cho trang web của mình hay muốn cải thiện
những màu sắc đã có, bài viết này sẽ cho bạn một số bí quyết để có được những sự lựa chọn thông minh:
Sự tương phản
Hãy bắt đầu với khía cạnh quan trọng nhất của việc lựa chọn màu sắc văn bản: dễ đọc. Để đảm bảo nội dung của bạn có thể dễ dàng được nhìn thấy và được đọc, bạn sẽ cần tạo ra một sự tương phản giữa màu của văn bản và màu nền của trang. Điều tốt nhất bạn có thể làm là không sử dụng cùng màu cho cả hai. Cách kiểm tra đơn giản nhất là lựa chọn màu nền là màu sáng với màu văn bản là màu tối hoặc ngược lại. Nguyên tắc này cũng áp dụng được khi đặt văn bản vào hình ảnh. Một lưu ý cho những đoạn văn dài là: luôn để màu chữ tối hơn để giúp người đọc có thể tập trung vào nội dung.
Sự hài hòa
Mỗi yếu tố bạn thêm vào trang web của bạn cần phù hợp với tất cả những yếu tố khác. Nếu bạn chọn một nền trang màu vàng sáng, bạn có thể sử dụng màu tiêu đề tối hơn để làm chúng nổi bật lên nhưng hãy cẩn thận tránh phối màu quá nổi bật.
Màu sắc thương hiệu
Bạn đã có logo hay biểu tượng nào đặc biệt muốn truyền tải chưa? Nếu có thì thật tuyệt! Bạn chỉ cần để lựa chọn màu sắc theo đó mà thôi. Chẳng hạn như bạn có một công ty có màu xanh lá là chủ đạo, dĩ nhiên bạn gần như sử dụng toàn bộ màu xanh lá và những màu sắc gắn liền với tự nhiên khác trong thiết kế của mình. Một ví dụ khác, bạn đang bán đồ chơi trẻ em, hãy sử dụng những màu sắc chính thật sống động để thể hiện chính xác bạn là ai ngay từ đầu. Không có sự lựa chọn màu đúng hay sai mà chỉ có màu sắc bạn chọn hỗ trợ những mục tiêu lớn hơn của website hiệu quả hay không.
Tiêu chuẩn thiết kế web
Nếu màu sắc vẫn ổn, đừng sửa gì cả. Hầu hết các trang web đều có những tiêu chuẩn sử dụng văn bản có khả năng hỗ trợ tối đa cho bạn khi chọn lựa. Bạn có thể nhận ra 03 điều sau: văn bản màu xám là dấu hiệu của việc bạn cần điền vào thông tin gì đó, văn bản màu đỏ chỉ ra một lỗi hoặc thông tin còn thiếu và màu xanh có gạch chân là một đường dẫn bạn có thể nhấp chuột vào. Hãy sử dụng những tiêu chuẩn có sẵn cho những nguyên tắc hướng dẫn của bạn và thoải mái sáng tạo với phần còn lại.
Chuẩn mực văn hóa
Những nền văn hóa khác nhau có những mối liên hệ màu sắc khác nhau. Từ màu sắc quốc gia đến những kỳ nghỉ truyền thống, hãy đảm bảo có thực hiện nghiên cứu ý nghĩa màu sắc bạn muốn dùng cho đối tượng khách hàng mục tiêu của mình. Chẳng hạn như, bạn có biết màu đỏ là màu sắc tượng trưng cho sự may mắn ở Trung Quốc và tượng trưng cho tình yêu ở Mỹ? Mỗi màu sắc đại diện cho một vài điều độc đáo phụ thuộc vào việc bạn đang ở quốc gia nào trên thế giới. Hãy sử dụng màu sắc nào bạn và người dùng ghé thăm trang web của bạn cảm thấy hợp lý.
Bí quyết cuối cùng
Văn bản nào dù cho rất ngắn vẫn sẽ thu hút sự chú ý. Hãy cân
nhắc về tiêu đề, các nút và chân trang một cách cẩn trọng bởi vì những nội dung
đó sẽ cố định, theo trang web của bạn trong một thời gian dài và cho mọi người
biết trang web của bạn đang nói về điều gì.
>>> Xem thêm:

















Bình luận bài viết