Thiết kế website tương thích mobile là gì, mà lại nằm trong
top những tiêu chí quan trọng để đánh giá chất lượng website?
Đừng bỏ lỡ chủ đề thú vị này! Hãy cùng Web3A tìm hiểu ngay sau đây bạn nhé!
Thiết kế website tương thích mobile là gì?
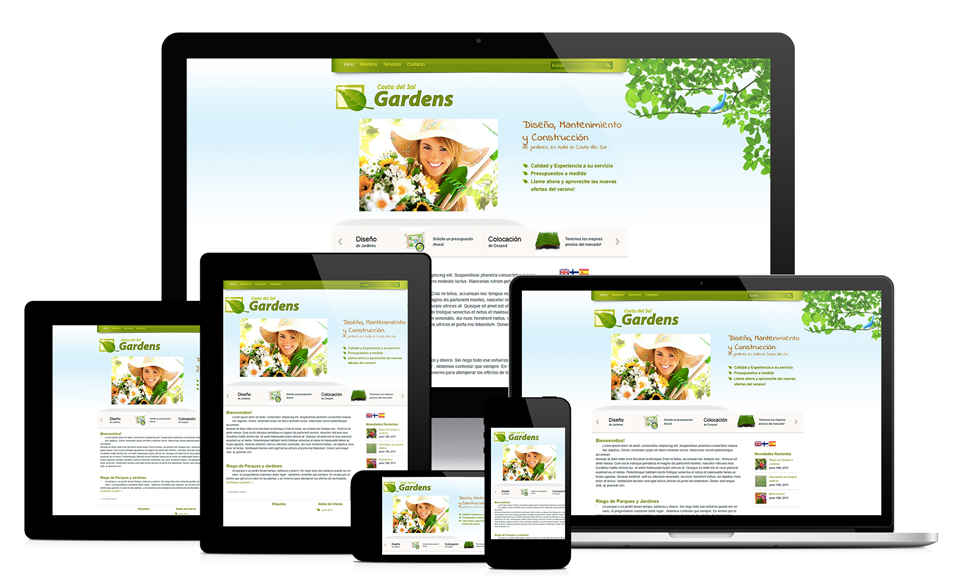
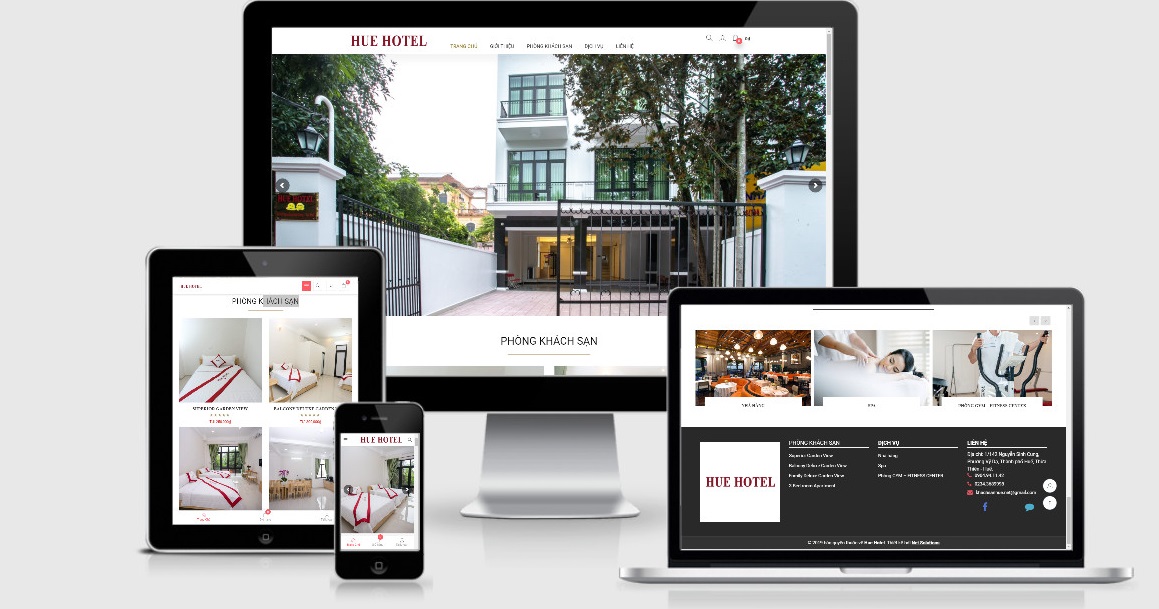
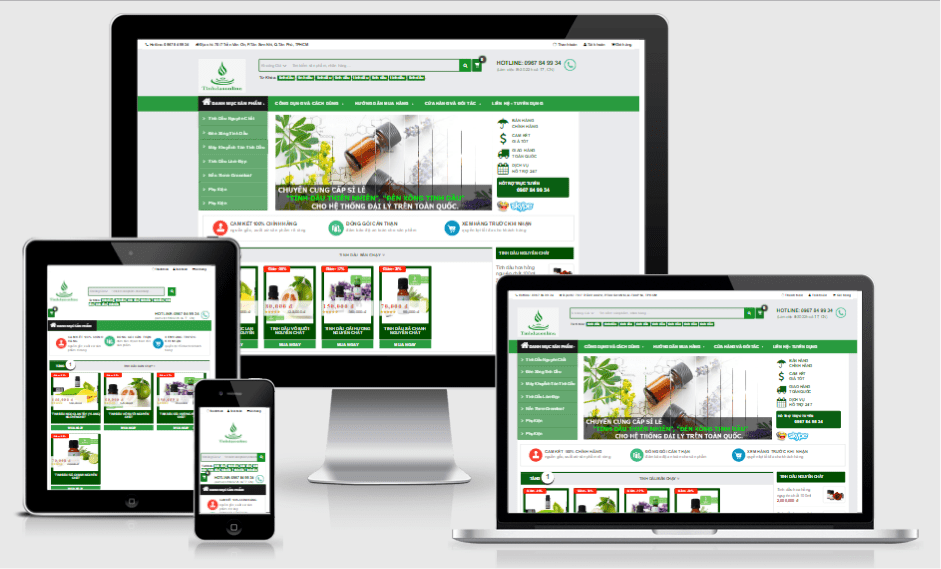
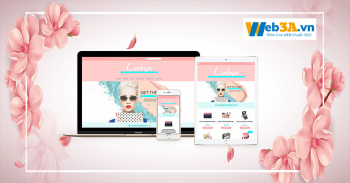
Website được thiết kế mobile-friendly bằng công nghệ
Responsive Design có đồ họa và bố cục tương thích với nhiều định dạng màn hình.

Có nghĩa là, những website này đảm bảo trải nghiệm dễ chịu
cho người dùng trên bất kỳ thiết bị điện tử nào, từ laptop, máy tính bảng đến
điện thoại thông minh,…
Từ tháng 4/2015, Google đã bắt đầu xử phạt những website
chưa hiển thị tốt trên các giao diện màn hình khác nhau.
Sau khi thuật toán Mobilegeddon của Google ra đời, website
buộc phải tương thích mobile nhằm tối ưu hóa trải nghiệm người dùng.
Yếu tố mobile-friendly ngày càng được chú trọng khi làm web.
Tuy nhiên, không ít doanh nghiệp ở nước ta vẫn chưa quan tâm đúng mức đến responsive website.
Thế nào là website không mobile-friendly?
Website chưa tương thích mobile thường mắc những lỗi sau:
Tải trang với tốc độ “rùa bò”
Bạn cần kiểm tra xem trang web của mình cần bao nhiêu thời
gian để tải xong.
Nếu vượt quá 5 giây, hẳn là website chưa được tích hợp công
nghệ responsive.
Thêm vào đó, nguyên nhân khiến trang load chậm có thể nằm ở
việc chưa tối ưu các video, hình ảnh hay bất kỳ tiện ích nào trên website.
Vì vậy, hãy cân nhắc xóa bỏ những hình ảnh không cần thiết,
hoặc giảm kích thước các tệp xuống.
Zoom in thì mới đọc được nội dung
Thiết kế web không responsive khiến người truy cập bằng thiết
bị di động phải phóng to chữ để đọc thông tin.
Nhưng có lẽ rất ít ai đủ kiên nhẫn như vậy trong thời gian
dài, nên tỷ lệ thoát trang cao là điều không khó hiểu.
Đối với giao diện web trên màn hình desktop hay laptop, font
chữ có chân rất thích hợp.
Thế nhưng, font chữ này trông khá rối mắt khi xem trên thiết
bị di động, do đó cần được thay bằng các font chữ không chân.
Ngoài font chữ ra, bạn cũng cần lưu ý đến kích cỡ chữ nữa!
Size chữ tối thiểu trên website tương thích mobile thường là 16pt, nhưng cũng
tùy vào từng font chữ.
Sắp xếp thông tin không theo hệ thống
Để giao diện website hiển thị đẹp mắt trên màn hình máy
tính, doanh nghiệp thường có xu hướng thiết kế web dạng lưới, với chữ tối giản,
hình ảnh rõ nét và nhiều khoảng trắng.
Tuy vậy, khi người dùng xem trang trên smartphone, thường
thì họ chỉ kéo xuống hết thông tin này đến thông tin khác.
Không chỉ vậy, nhiều website có cả “rừng” thông tin nhưng
thiếu sự phân loại, hệ thống các thông tin ấy. Điều này làm cho khách hàng quá
choáng ngợp và không tiếp tục lướt web nữa.
Tốt nhất là bạn hãy phân chia nội dung một cách hợp lý, giúp người dùng dễ dàng tìm kiếm, lần lượt khám phá những thứ mình cần. Qua đó, họ sẽ ở lại website lâu hơn và giúp SEO website hiệu quả hơn.
Nên thiết kế website như thế nào để tương thích mobile?
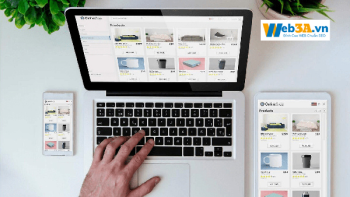
Thiết kế website responsive cho phép các trang web tự động
co giãn theo độ phân giải màn hình.

Những việc cần làm để website tương thích mobile bao gồm:
Tối giản hóa nội dung hiển thị
Thiết bị di động dù có “xịn sò” cỡ nào thì cũng không có
kích thước lớn như máy tính để bàn hay laptop.
Thêm nữa, tâm lý khách hàng khi tra cứu thông tin trên
website từ các thiết bị di động là chỉ cần những thông tin ngắn gọn, súc tích,
đầy đủ.
Vì vậy, nội dung trên di động cần được thể hiện đơn giản, dễ
đọc, khai thác được những tính năng quan trọng nhất về sản phẩm, dịch vụ.
Những nội dung không cần thiết có thể được bỏ bớt. Điều này
cũng sẽ góp phần cải thiện tốc độ tải trang, mang lại sự hài lòng cho người
truy cập web.
Tận dụng những tính năng có sẵn ở website
Bạn có thể nâng cao tiện ích cho trang web khi tận dụng những
tính năng như:
Tính năng kết nối cuộc gọi
Tính năng này sẽ rất hữu ích khi khách hàng click vào nút đặt
hàng hay liên hệ.
Các tư vấn viên của bạn sẽ có thể kết nối ngay với khách
hàng để hỗ trợ họ lựa chọn sản phẩm, dịch vụ.
Việc này tạo nên sự chuyên nghiệp cho website của bạn trong
mắt khách hàng.
Tính năng xác định vị trí
Phần lớn thiết bị di động thông minh hiện nay đều có tính năng định vị.
Thế thì tại sao bạn không chia sẻ vị trí của doanh nghiệp cho khách hàng nhỉ? Khách hàng sẽ được điều hướng đến những cửa hàng của bạn gần vị trí của họ nhất.
Chỉ một cột duy nhất
Với sự hạn chế kích thước màn hình của các thiết bị di động,
sẽ cực kỳ hợp lý khi đặt thông tin theo 1 cột duy nhất.
Như vậy, nội dung hiển thị không bị hạn chế kích cỡ chữ cũng như giúp người dùng dễ dàng đọc trên màn hình di động.
Dịch vụ thiết kế website tương thích mobile tại Web3A
Cùng với việc thiết kế website thuộc nhiều ngành nghề đa dạng
với nhiều mẫu giao diện đẹp, phong phú, độc đáo cho doanh nghiệp vừa và nhỏ,
Web3A
còn chú trọng ứng dụng công nghệ thiết kế web mới nhất nhằm mang đến lợi ích tối
đa cho doanh nghiệp.

Ngoài ra,
Web3A
sở hữu đội ngũ thiết kế chuyên nghiệp, bắt kịp
xu hướng người dùng. Công ty chúng tôi luôn mong muốn tạo ra những giá trị hoàn
hảo nhất cho doanh nghiệp.
Mong rằng những chia sẻ ở trên đã giúp bạn hiểu rõ hơn về tầm
quan trọng của thiết kế website tương thích mobile. Hãy sớm liên hệ với
Web3A
qua
phần bình luận nhé!
>>> Xem thêm:

















Bình luận bài viết